We’re excited to announce the new major release of FACEIO, the world’s easiest-to-integrate Facial Recognition SDK for web and mobile applications. Whether you're a developer building secure apps, a small business owner wanting frictionless login, or managing employee attendance, We have exciting updates, and FACEIO is the perfect solution for your use case.

This release brings enhanced passwordless login, real-time liveness detection, accurate age verification, and enterprise-grade on-premises biometric authentication.
Why FACEIO?
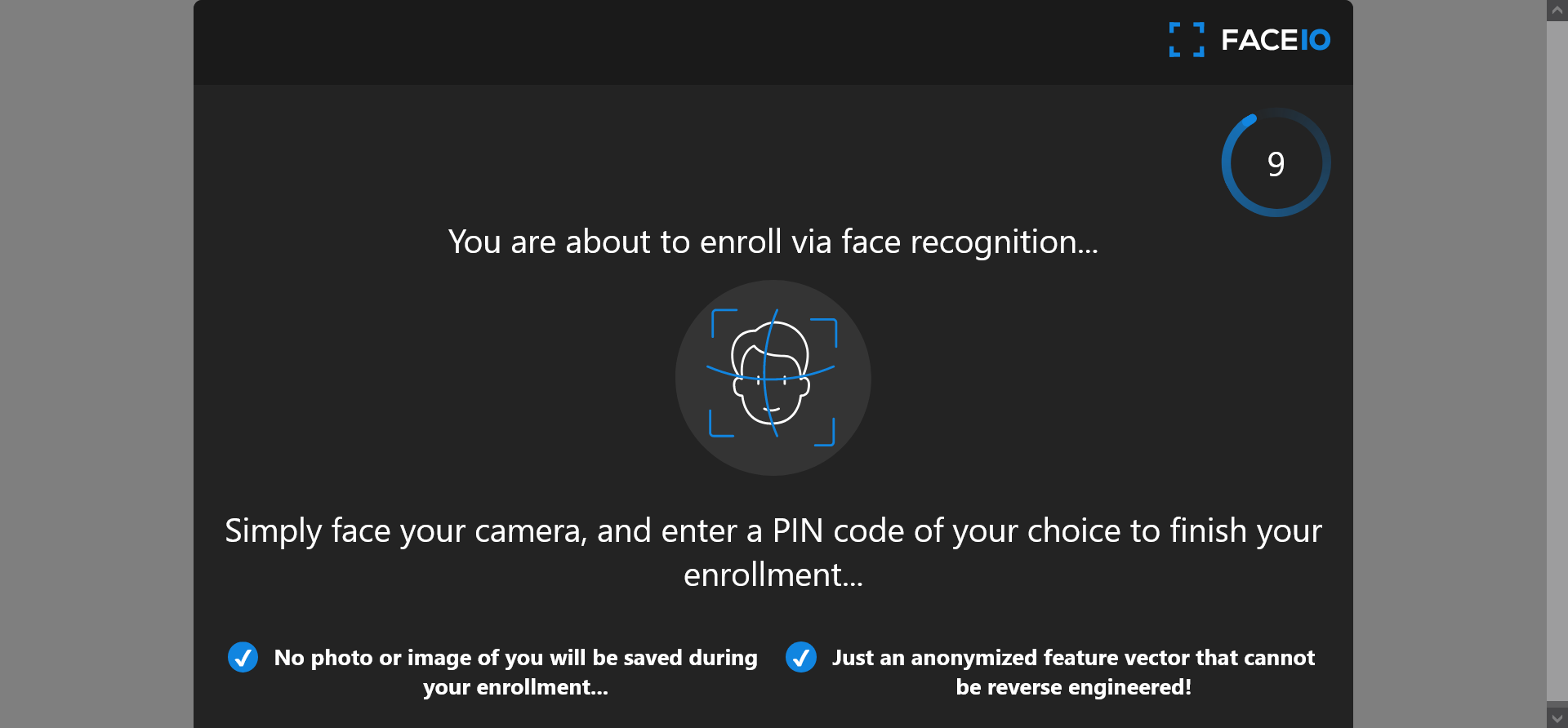
FACEIO lets you authenticate users using just their face—no passwords, OTPs, or captchas. Built with privacy and simplicity in mind, it’s ideal for:
- Web-based facial recognition login
- Biometric authentication for websites and apps
- Employee attendance tracking
- Online age verification with face
- Liveness detection and deepfake prevention
Now, with this release, FACEIO is even more powerful and secure.
What’s New in This Release?
✅ Liveness Detection API
Prevent spoofing and ensure every face is a real, live user. Our new liveness detection API uses motion, blink, and 3D cues to stop deepfakes and printed-photo attacks in real time.
✅ Age Verification SDK
Need to restrict content or features by age? Our age verification SDK instantly classifies users as minors or adults based on facial features, perfect for e-commerce, gaming, and community platforms.
✅ Improved Developer SDK
- New JavaScript SDK (
@faceio/fiojs) is lighter and faster, and available via NPM. - Simplified enrollment & authentication methods:
fio.enroll()andfio.authenticate() - Full documentation with live demos and examples
📘 Get started quickly with our Integration Guide
→ Or jump straight into the Getting Started Page
Built for Security & Privacy
FACEIO is designed from the ground up with privacy-first principles and strong data protection in mind. No images are stored, only encrypted facial hashes. We meet global compliance standards and offer full transparency on our security architecture.
🔐 Explore our Security Best Practices
🔍 Learn more about Privacy & App Best Practices
Join the FACEIO Developer Community
Need help, feedback, or want to share your project? Join other developers and FACEIO users in our growing Community Forum where we discuss integration tips, use cases, and updates.
⚡ Ready to Go Passwordless?
Integrate biometric face authentication into your web app in under 5 minutes with just a few lines of code.
✅ Lightweight SDK
✅ Secure facial login
✅ Age and fraud detection
✅ Real-time liveness checks
✅ On-premise deployment options for enterprises
Start now with the FACEIO Getting Started Guide →
FACEIO — the secure, developer-first solution for online face login, biometric authentication, and passwordless access.