PixLab is delighted to announce the immediate availability of FACEIO, our web-based, facial authentication framework developed from scratch here at PixLab in the past few years.

The TLDR;
FACEIO is a cross-browser, facial authentication framework that can be implemented on any website via simple JavaScript snippet to easily authenticate users via Face Recognition instead of the traditional login/password pair or OTP code.
You can start implementing FACEIO on your website or web-based application immediately by following our getting started guide here.
The Developer Intro
FACEIO is a cross-browser, Cloud & On-Premise deployable, facial authentication framework, with a client-side JavaScript library (fio.js) that integrates seamlessly with any website or web application desiring to offer secure facial recognition experience to their users.
Put it simply, FACEIO is the easiest way to add passwordless authentication to web based applications. Simply implement fio.js on your website, and you will be able to instantly authenticate your existing users, and enroll new ones via Face Recognition using their computer Webcam or smartphone frontal camera on their favorite browser.
Once fio.js implemented on your website, you'll be able to instantly recognize your existing users, on-board new members securely with maximum convenience, and at real-time thanks to passwordless experience powered by face recognition.
FACEIO works with regular Webcams or smartphones frontal camera on all modern browsers, does not require biometric sensors to be available on the client side, and works seemingly with all websites and web-based applications regardless of the underlying front-end JavaScript framework or server-side language or technology.
Features
- Authenticates and confirms identity of users instantly without FIDO keys, OTP codes, or security questions.
- Full cross-browser compatibility (Chrome, Firefox, Safari, Edge & Chromium derivatives).
- Zero external dependency. Only standard technology implemented in plain JavaScript & CSS.
- Defense grade accuracy with less than 100 milliseconds recognition speed powered by state-of-the-art facial recognition engines.
- Highest security standards. Privacy by design with maximum user convenience. No requirements for biometric sensor.
Adding FACEIO to your website

Implementing FACEIO on your website or webapp is straightforward. Before so, you need to create a new application first on the FACEIO Console, and link this resource to your website or web application. The checklist below highlights the steps to follow for a smooth integration of fio.js on your site:
- Create a new FACEIO application first: Follow the Application Wizard on the FACEIO Console to create your first application and link it to your website or web application.
- The Application Wizard should automate the creation process for you. Usually, this involve inputting an application name, selecting a facial recognition engine, cloud storage region, reviewing security options, customizing the Widget layout, and so forth...

- Once your first FACEIO application created, simply implement fio.js, our facial recognition JavaScript library on your website, and initialize the library with your application Public ID.
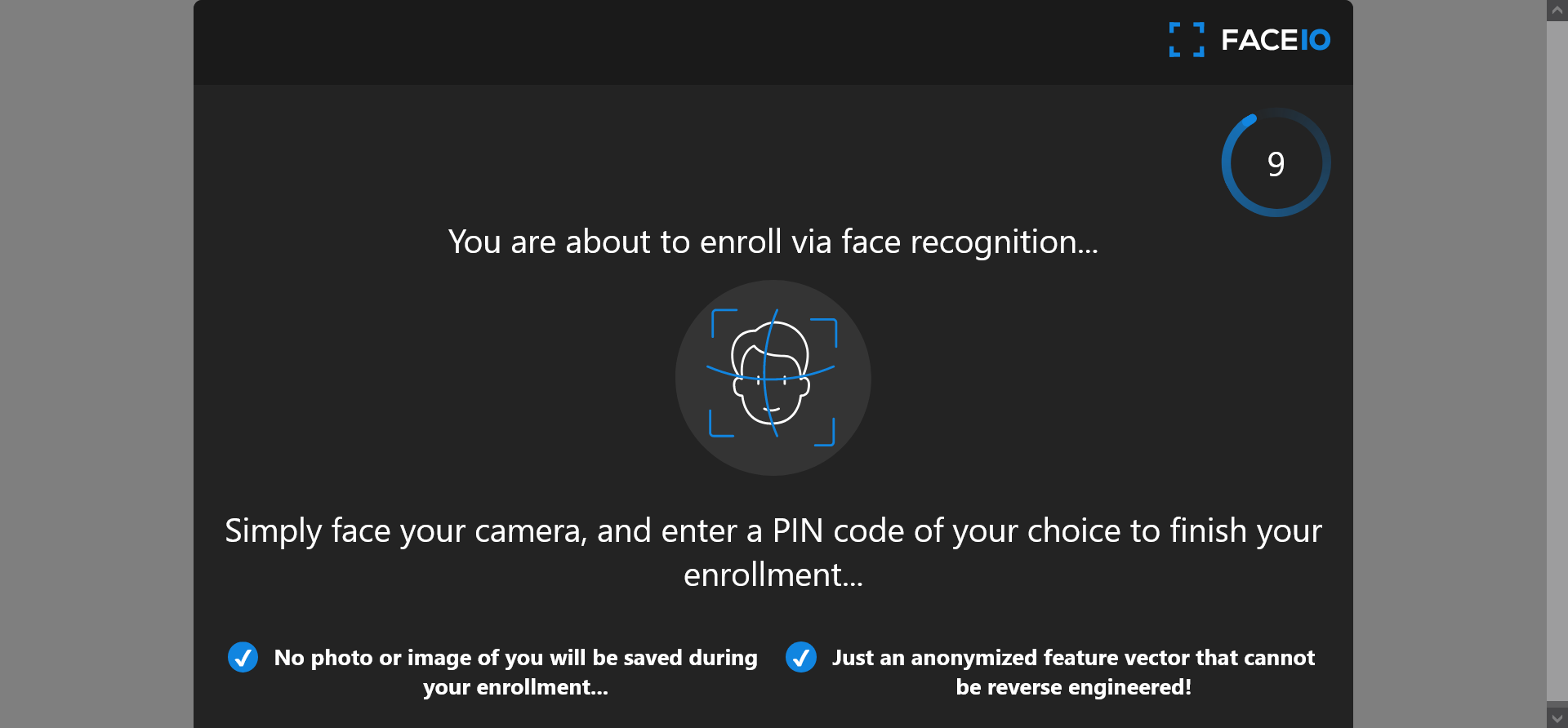
- Congratulations 👏. You have FACEIO up & running! Now, it's time to enroll() and authenticate() your first user via face recognition. Refer to the HTML Integration Boilerplate on how to do so...
Some Links to Get Started
It’s super quick to implement FACEIO, and get it up & running on your website or web application. The following tutorials, and guides should help you get started with FACEIO:
- Getting Started Tutorial: Learn the fundamentals. Your first steps with FACEIO...
- Integration Guide: Learn how to implement fio.js, our facial recognition library on your website before rolling facial authentication to your audience...
- Developer Center: Code samples, documentation, support channels, and all the resources you need to implement FACEIO on your website...
- Frequently Asked Questions: Get instant answers to the most common questions.
- Trust Center: Learn how we handle your data securely and in compliance with privacy and legal requirements.
- Implement Facial Authentication on your Vue.js App: In this article we’ll walk through how to set up a vue typescript webpack that uses FACEIO as an authenticator.
