We're excited to announce the release of two new REST API endpoints from FACEIO that extend the power of our facial recognition technology beyond browser-based widget instantiations.

You can now leverage FACEIO's advanced face matching and age detection models entirely via REST API, without requiring frontend JavaScript integration or widget rendering. These endpoints are ideal for server-side face verification and age validation workflows such as identity checks, restricted access control, and user segmentation.
Face Verification API – faceverify
- 📄 API Endpoint Documentation: faceio.net/rest-api#faceverify
The faceverify API endpoint allows you to programmatically compare two face images and determine if they belong to the same individual—no prior enrollment required.
✅ Key Features:
- Compare faces in two images
- No FACEIO Widget or user session needed
- No enrollment required
- Fully memory-based (RAM) processing with auto image deletion
- Privacy-first: no storage, logs, or persistent caching
📥 How it works:
Send a POST request with two base64-encoded face images:
- src: Base64 of the first face image
- target: Base64 of the second face image
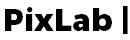
Each image must contain only one face. If your image contains multiple faces, extract the target face using the PixLab CROP API ↗.
Example Use Case:
- Comparing a selfie against an uploaded ID or reference image in tandem with the PixLab Document Scanner API Endpoint ↗
- Face matching for duplicate detection or system re-entry checks
{
"src": "data:image/jpeg;base64,...",
"target": "data:image/jpeg;base64,..."
}
The API returns a JSON object with the similarity score and a match boolean.
Age & Gender Detection API – agecheck
- 📄 API Endpoint Documentation: faceio.net/rest-api#age-verify
The agecheck endpoint allows you to estimate the age and gender of a person from a single uploaded image that is ideal for access control, compliance, and content gating.
✅ Key Features:
- Estimate age and gender from a single face image
- No prior enrollment or widget interaction required
- Memory-only (RAM) processing
- No persistent storage or logging
📥 How it works:
Send a POST request with the following parameter:
- src: A base64-encoded image containing a single visible face
{
"src": "data:image/jpeg;base64,..."
}
The API responds with estimated age, gender, and confidence scores.
Example Use Case:
- Verifying user age for gated content or age-based access
- Estimating demographic data during user registration
- Segmenting users based on estimated age or gender
🔒 Privacy & Security First
Both endpoints operate in-memory only and follow strict privacy measures. Images are processed and then immediately purged, no logs, no storage, and no data retention. This aligns fully with our Security Best Practices.
📚 Ready to Build?
You can use the new FACEIO REST APIs with any backend that supports HTTP POST requests and base64 data encoding.
For implementation guides, authentication headers, and full request/response examples, refer to the official documentation:
Start building face-powered features into your backend today.
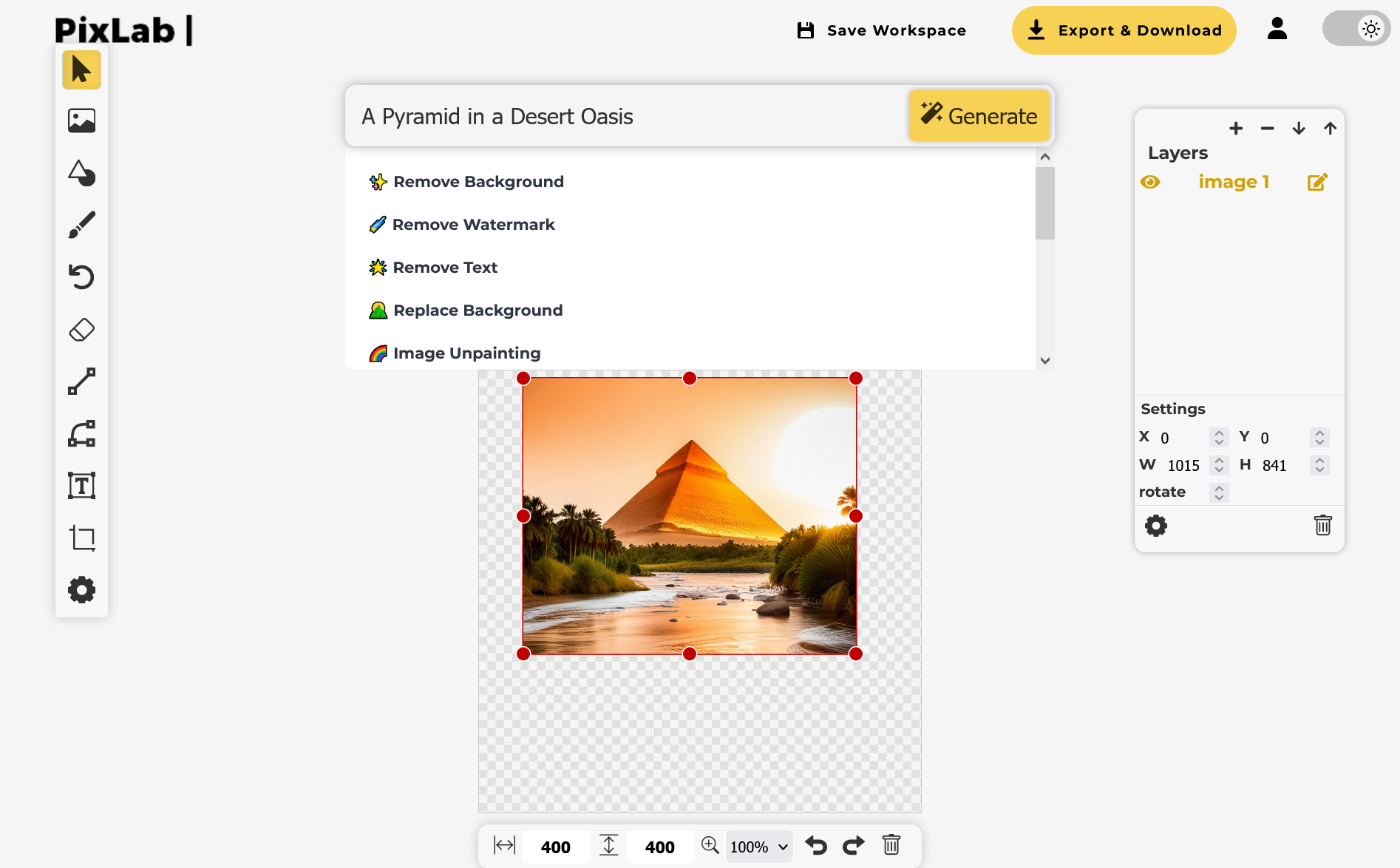
- Explore the FACEIO Console ↗
- Join the FACEIO Forum ↗ for support and discussion
FACEIO – Secure, Passwordless Authentication for Websites and Web Apps FACEIO offers secure, cross-browser, passwordless authentication via facial recognition. Streamline access control and enhance user experience with our face recognition login solution.